new PinBuilder()
A utility class for generating custom map pins as canvas elements.

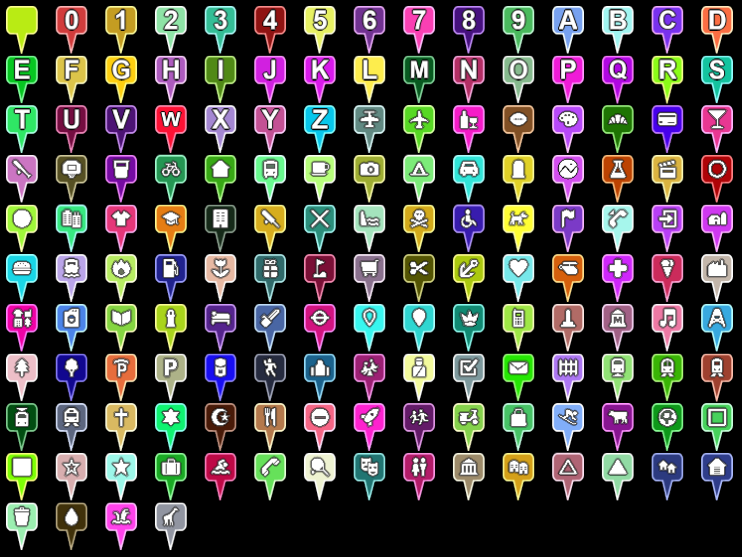
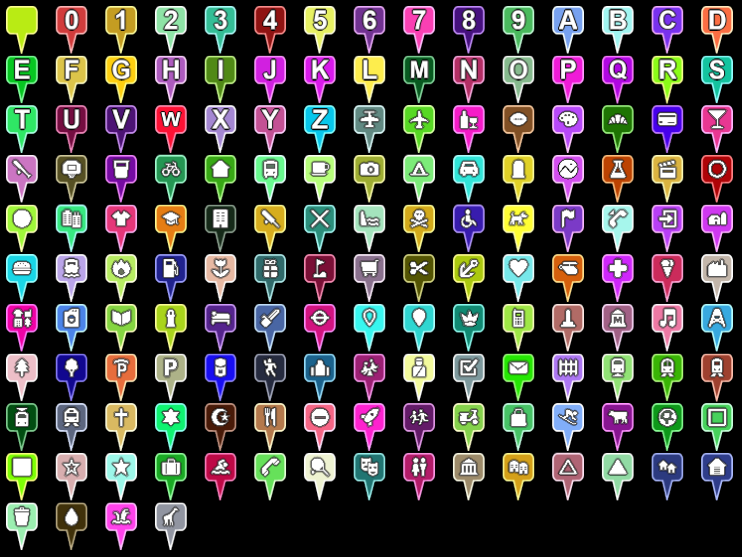
Example pins generated using both the maki icon set, which ships with Cesium, and single character text.

Example pins generated using both the maki icon set, which ships with Cesium, and single character text.
Demo:
Source:
Core/PinBuilder.js, line 31
Methods
-
fromColor(color, size) → Canvas
-
Creates an empty pin of the specified color and size.
Name Type Description colorColor The color of the pin. sizeNumber The size of the pin, in pixels. Returns:
The canvas element that represents the generated pin.Source: Core/PinBuilder.js, line 42 -
fromMakiIconId(id, color, size) → Canvas|Promise
-
Creates a pin with the specified maki icon identifier, color, and size.
Name Type Description idString The id of the maki icon to be stamped onto the pin. colorColor The color of the pin. sizeNumber The size of the pin, in pixels. Returns:
The canvas element or a Promise to the canvas element that represents the generated pin.Source: Core/PinBuilder.js, line 85 -
fromText(text, color, size) → Canvas
-
Creates a pin with the specified text, color, and size. The text will be sized to be as large as possible while still being contained completely within the pin.
Name Type Description textString The text to be stamped onto the pin. colorColor The color of the pin. sizeNumber The size of the pin, in pixels. Returns:
The canvas element that represents the generated pin.Source: Core/PinBuilder.js, line 109 -
fromUrl(url, color, size) → Canvas|Promise
-
Creates a pin with the specified icon, color, and size.
Name Type Description urlString The url of the image to be stamped onto the pin. colorColor The color of the pin. sizeNumber The size of the pin, in pixels. Returns:
The canvas element or a Promise to the canvas element that represents the generated pin.Source: Core/PinBuilder.js, line 62
